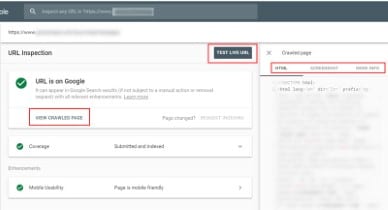
Siempre pruebe sus páginas utilizando las herramientas propias de Google y los recursos de terceros para ver el HTML renderizado y asegurarse de que se muestre todo su contenido.
Google ha recorrido un largo camino con la representación de JavaScript. Y dado que varios marcos de JavaScript se utilizan cada vez más para publicar contenido, es de vital importancia asegurarse de que Google pueda representar con precisión todo el contenido de una página. Si, por alguna razón, Google no puede representar con precisión sus páginas, es posible que parte de ese contenido no esté indexado. Y en el peor de los casos, no se indexarán partes significativas de su contenido principal.
Primero, si no está familiarizado con la forma en que Google procesa JavaScript, entonces este segmento de video de Martin Splitt de Google lo resume muy bien (a las 10:46 en el video). Google rastrea la página y envía la página al procesador para su procesamiento. El HTML estático se indexa, mientras que los enlaces encontrados se devuelven al rastreador para su descubrimiento. El procesador conecta la página a Chrome (versión 41 a partir de ahora) y presenta el contenido, incluido el contenido publicado a través de JavaScript. Luego, la página resultante se indexa, mientras que los enlaces adicionales encontrados se devuelven al rastreador para su descubrimiento.
Entonces, hay un enfoque de dos fases para indexar contenido basado en JavaScript:
Más allá de las discrepancias de contenido en el HTML renderizado, es posible que falten directivas importantes o que se hayan trasladado a una nueva ubicación en el código. Escribí un estudio de caso recientemente en el que la etiqueta de los meta robots estaba moviendo mil líneas por el código, y de la cabeza al cuerpo del documento. Miedo, ¿verdad?
Para los propietarios de sitios y los SEO, es por eso que es extremadamente importante probar sus páginas para asegurarse de que todo su contenido importante se represente correctamente. Desafortunadamente, mientras ayudaba a muchas compañías en los últimos años, me he dado cuenta de que algunas de ellas no sabían la mejor manera de ver el HTML renderizado. Simplemente miraron sus páginas en la versión actual de Chrome, tal vez rastrearon sus sitios (sin la representación de JavaScript) y pensaron que todo estaba bien. Desafortunadamente, eso deja mucho margen para el error. Y nuevamente, en el peor de los casos, un sitio puede terminar
…Para leer más, siga el link del idioma que prefiera
Tags: herramientas, seo, google, contenido