¿Cuál es el camino crítico de renderizado?
La ruta de representación crítica es la recopilación de pasos realizados entre el momento en que su navegador recibe una respuesta HTML de un servidor y la pintura de la página web solicitada. En esta publicación, desglosaré el proceso para que sea un poco más preciso, a la vez que proporcionaré algunos consejos para optimizar cada uno de los pasos.
Árbol DOM
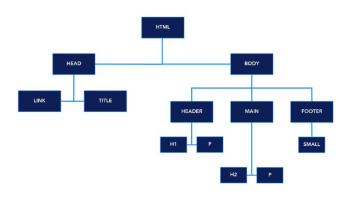
El DOM, o Modelo de Objeto de Documento, es una representación basada en objetos del HTML analizado. Por ejemplo:
A medida que se analiza el HTML, construirá lo que se llama el Árbol DOM. El árbol DOM está formado por los objetos que se analizan a través de HTML y XML. Por ejemplo:
Si bien esta es solo una parte de la ruta crítica de representación, asegurarse de que está escribiendo un marcado semántico limpio ayudará a garantizar que su HTML se analice rápidamente para un rendimiento óptimo.
Árbol CSSOM
Similar al DOM, el CSSOM también está basado en objetos. El modelo de objetos CSS representa los estilos asociados con cada nodo que vive en el DOM. Los estilos pueden ser declarados o heredados.
El CSS anterior crearía lo siguiente:
CSS es un recurso de bloqueo de procesamiento, lo que significa que el árbol de procesamiento (más información sobre esto más adelante en esta publicación) no se puede construir hasta después de cargar el CSS. En años anteriores, CSS se servía típicamente como un archivo style.css. Ahora, los desarrolladores están utilizando diferentes técnicas que le permiten dividir sus archivos y servir estilos críticos, lo que puede ayudar a reducir o eliminar cualquier fuente de bloqueo de renderizado que pueda estar cargando.
Cómo reducir los recursos de bloqueo de procesamiento
Como desarrolladores, tenemos algunas técnicas que utilizamos que pueden ayudar con los recursos de bloqueo de renderizado. Aquí hay algunas maneras en que puede asegurarse de que no está bloqueando la carga del árbol de renderizado.
Comienza desde el principio
Si tiene los recursos, la mejor manera de evitar bloquear el árbol de renderizado es durante la fase inicial de la creación o configuración de su sitio web durante el período de mantenimiento del sitio web.
Asigne sus módulos / componentes / diseños, de modo que tenga el encabezado, el héroe y el contenido que normalmente aparecen antes del pliegue (punto de desplazamiento inicial) en un archivo critical-styles.css. Este archiv
…Para leer más, siga el link del idioma que prefiera
Tags: renderizado, html, dom, xml, css, web, internet, contenido